Добро. Больше чем уверен, Вам понравится эта статья. А точнее понравится то, что лежит в архиве. А точнее в архивах, а если еще точнее то в 10-и архивах. :)) Затянул. Выкладываю я, дорогие подписчики, 10 офигенных адаптивных шаблонов email писем.
Каждое письмо почищено, проверено, упаковано в архивчик и залито для того, чтобы вы нажали кнопочку «Скачать» и сохранили шаблон email письма у себя на компьютере. Это настоящий подарок для того, кто увлекается email рассылками. Мне же интересны эти шаблоны с точки зрения уведомлений посетителям, которые оставили заявку на обратный звонок на сайте или заказали какой-либо товар на одном из моих интернет магазинов. Хотя многие из этих email шаблонов запросто можно использовать как и обычный промо-сайт. Но все таки лучше посмотреть , благо их уже собралось не малое количество.
Верстать email шаблоны дано не каждому, так как там есть свои правила. Но больших отличий email писем от обычных сайтов на html нет. Единственные отличия, это css внутри html и наличие уже устаревшей на сайтах табличной верстки. Поэтому знания html будет достаточно для создания email письма. Для этого не нужно проходить профессиональное обучение web-дизайну. Но ведь гораздо легче скачать варианты, которые ходят в интернете в свободном доступе. И вот один из таких вариантов. Смотрим, радуемся, качаем.
Email шаблон под кодовым названием «Focus»
Идеально подойдет для интернет магазина одежды или аксессуаров. На фотографиях этого email шаблона представлены кожанные сумка, кошелек и чехлы для телефона.

Крутецкий email шаблончик «Summers coming»

Полностью адаптивный резиновый легкий простой email шаблон
Отлично сверстанный шаблон или платформа для email шаблона. Здесь нет картинок, иконок и так далее. Это пример как нужно верстать email шаблоны. Отлично подойдет для уведомлений о регистрации, подтверждение пароля и так далее.

Симпатичный шаблон email письма в синих тонах под названием «Minty»
Смешной и стильный шаблон email письма с несколькими блоками. Наверное, лучше всего подойдет для рассылки статей с новостного портала или блога.
СкачатьEmail шаблон «Nexit» для интернет магазина
Серьезное email письмо. Судя по картинкам - это рассылка интернет магазина женской одежды. Отлично представлены скидки, акции и популярные позиции с ценами. Отличный рекламный email инструмент.

Строгий стильный шаблон для email письма «Simples»
Люблю минимализм. А это, черт возьми, самое ярое воплощение минимализма. Тонкий шрифт, стильные изображения и иконки. Все как надо. Отличный email шаблон для рассылки акционных товаров в интернет магазине техники, преимущественно компьютерной.

Email шаблон «Tempo» на тему туризма
Мини сайт в формате email письма. Здесь есть и меню и мини баннер. Очень хорошо подойдет для рассылки горящих туров (если это туристическая компания) или свежие предложения квартир (риелторская контора или агентство недвижимости)

Простой двублочный шаблон «Tubor» для email рассылки
Простой, не обозначенный тематически, шаблон email письма под названием «Tubor».

Коричневый странный html шаблон email «Underscore»

Шаблон email письма «Wooshi» email рассылки ресторана или кафе

Каждый шаблон имеет адаптивную верстку, поэтому они будут также молодцом держаться на мобильных девайсах. Также, каждое email письмо в этой сборке сделано по всем правилам email письма. Есть ссылки на головной сайт, мобильную версию и ссылка, чтобы отписаться от рассылки. Хороший получился пост. Надеюсь, Вы почерпнули из него нужные вам шаблончики. Рад был помочь, до новых постов. Также вы можете скачать сразу все 10 шаблонов email писем, нажав на кнопка «Скачать», которая ниже.
Суть адаптивной верстки заключается в том, что электронное письмо само подстраивается под ширину различных устройств.
Очевидно, что ширина монитора компьютера и смартфона разная. Письмо может отлично выглядеть на мониторе, но если оно фиксировано по ширине, то это же письмо на айфоне придется увеличивать, чтобы прочитать мелкий текст. Также на смартфоне кнопки будут очень мелкими. Их будет неудобно нажимать. А это — снижение конверсии и потеря клиентов.
Сравните. Эффективная ширина письма на компьютере 600-650px. На айфоне 320px. На HTC 480px.
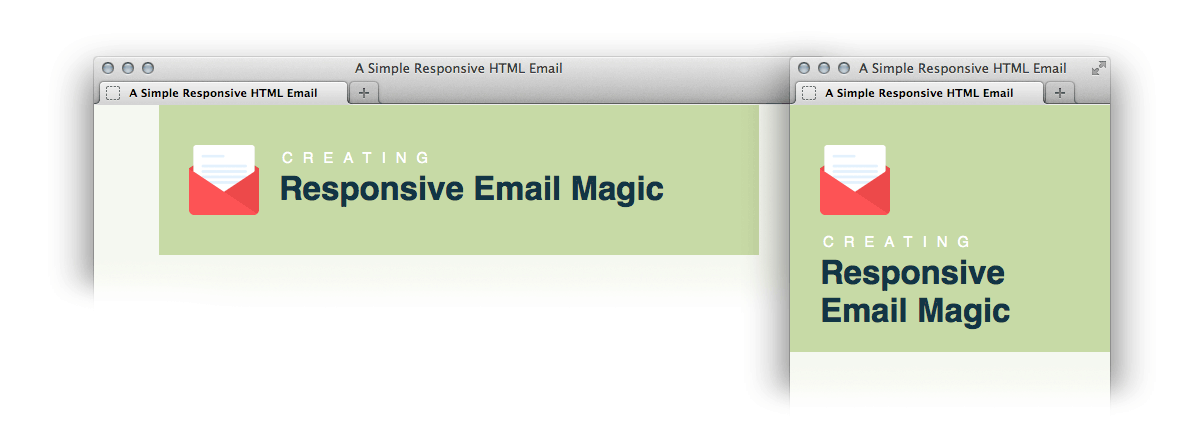
На скриншотах ниже - яркий пример того, как мы с помощью адаптивной верстки облегчили жизнь подписчиков:
Теперь подписчикам не нужно двигать пальцами по экрану, чтобы увеличить письмо.
Как это делается?
Делается это с помощью правила @media, которое позволяет указывать тип устройства, для которого будут применяться указанные стили. Для мобильных устройств указывается правило следующего типа:
width: 320px !important;
}
…
}
Это правило прописывается внутри тега
, и распространяется только на устройства, ширина которых не превышает 480px.Внутри этого правила в первую очередь указывается ширина основного блока, или ширина таблицы и ее ячейки.В нашем случае мы задали ширину в 320px, что соответствует ширине Айфона. На устройствах с большим разрешением, которое не превышает 480px, отображается все точно так же. К примеру, на скриншоте с HTC, разрешение экрана которого равно 480px, видно, письмо выглядит так же, как и на iPhone.
После того, как мы указали ширину основного блока, мы можем приступить к указанию стилей для других элементов: для текста, картинок, для некоторых блоков и ячеек.
Пример использования стилей:
@media only screen and (max-device-width: 480px) {
table, td {
width: 320px !important;
}
td {
font-size:18px !important;
line-height:22px !important;
}
img {
width:130px !important;
height:56px !important;
}
td {
display:none !important;
}
}
Посмотреть все стили, которые поддерживаются системами Apple iPhone и Android 2.3, можно в таблице по ссылке: http://www.campaignmonitor.com/css/
Ограничения
Сложности в реализации адаптивной верстки могут возникнуть в двух случаях:
Случай 1
Если блок c текстом (или изображениями) фиксированного размера и не может тянуться по высоте. Яркий пример - блок, ограниченный размерами фона.
Если мы захотим уменьшить такой блок до ширины в 320px, то вместе с шириной уменьшится и высота, и содержимое блока просто не поместится в границы письма.
Случай 2
Если в письме не будет свободного пространства, куда могли бы тянуться текст и изображения. При отрисовке письма необходимо понимать, что в адаптивном дизайне ширина будет уменьшаться, а содержимое письма наоборот — увеличиваться. В связи с этим, содержимое письма может просто не уместиться на странице, или же уменьшится до такой степени, что ничего нельзя будет разглядеть на телефоне.

С каждым годом доля писем, просмотренных на смартфонах растет и уже достигает трети. Адаптивная верстка — простой способ ответить на этот вызов и первым завоевать мобильную аудиторию.
В этот туториале я вам покажу, как создать простой HTML-шаблон электронного письма, который будет целостно отображаться в любом современном почтовом клиенте и приложении нынешних смартфонов.
Медиа-запросы: только полдела
Было время, когда было вполне достаточно определения типа устройства для создания адапивного шаблона электронного письма, которое одинаково хорошо отображалось бы и в iOS, и в Android почтовых клиентах, оба семейства смартфонов поддерживали CSS свойство @media.
С тех пор количество почтовых приложений для обоих платформ с различным уровнем поддержки методов разработки адаптивных шаблонов достаточно увеличилось.
Наиболее примечательным является последнее обновление приложения Gmail для Android, которое является в два раза более популярней, чем стандартное почтовое Android-приложение (что составялет 11% от общих запусков). Оно никогда не поддерживало media-запросы, и до сих пор не поддерживает, однако сейчас оно масштабирует ваши электронные письма путем сжатия размера внешней таблицы для заполнения всей доступной области отобржения экрана. Этот процесс сложно проконтролировать и, в том случае, если все ваши письма зависят от медиа-запросов для правильного отображения на мобильных устройствах, создается несколько неприятных результатов.
Почему плавающий шаблон "темная лошадка"
Хорошей новостью является то, что вы можете создать дизайн и разработать такой шаблон электронного письма, который хорошо будет смотреться в любом почтовом приложении, включая те, которые не поддреживают медиа-запросов.
Однако, имеется несколько дизайн-компромиссов, которые вы должны применить. Любимое всеми "схлопывание" в одну ленту колоночных макетов не так хорошо работает с этим методом. Если же вы научитесь обходиться без них, вы сможете применять функциональный дизайн, который работает максимально хорошо.
Сегодня мы этим и займемся.
Первый этап
Давайте начнем с создания пустого шаблона.
|
Я расположила главную таблицу контента по центру с помощью класса "content".
Обратите внимание
Примечание: в ходе выполнения урока вы заметите то, что я собираюсь разместить CSS в заголовке страницы. Обычно я размещаю стили в заголовке страницы, когда собираюсь использовать их снова, или оставить встроенными одноразовые стили.
Важно: Когда вы используете CSS в заголовке вашего документа, вы обязаны в конце разработки использовать инструменты для их преобразования во встроенные. Если вы используете сервисы, наподобии MailChimp или Campaign Monitor , они автоматически предложат вам преобразовать эти стили во встроенные, когда вы импортируете вашу разметку. Вы обязаны это делать, потому что некоторые почтовые клиенты, такие как Gmail, проигнорируют или вырежут содержание вашего тэга
Создание заголовка
Создаем первую строку таблицы - заголовок. Добавляем нижеуказанное для стилизации строки, которую мы создали:
И затем в своих CSS стилях, задаем подложку для нашего заголовка.
Header {padding: 40px 30px 20px 30px;}
Создание первой адаптивной строки
Теперь мы создим первую адаптивную строку. Способ, с помощью которого мы делаем это, заключается в использовании двух плавающих таблиц расположенных одна относительно другой HTML-свойством "align".
Левая колонка
Заменим наше маленькое привествие тем, что приведено ниже.
|
|
Создаем таблицу в 70px и также добавляем небольшую подложку, которая будет смотреться, как зазор между нашими двумя колонками. Подложка снизу добавит вертикального просвета, когда наши колонки нагромоздяться друг на друга на смартфоне.
Правая колонка
Также мы создадим правую колонку снова применив выравниваие к левому краю. Таблица будет 445px в ширину, что позволит нам сэкономить 25px для правой стороны. Это очень важно, потому что Outlook автоматически нагромоздит ваши таблицы, если не будет оставлено по-крайней мере 25px для каждой созданной строки.

Если вы будете оставлять в запасе по-крайней мере 25px, ваши таблицы будут такими, как вы ожидаете.

К более широкой правой таблице мы собираемся применить тот же метод, что и для нашей таблицы-контейнера, который включает в себя создание класса и также условного кода-обвертки. Для этой таблицы мы также задаем 100% ширины доступной на смартфоне, на котором она будет проваливаться вниз относительно левой таблицы.
|
|
Как вы можете увидеть, что я создала класс, названный "col425", для этой таблицы и задала ширину 425px для него. Я поместила таблицу, которая будет содержать в себе другую таблицу в 425px шириной, в код условия. Затем мы добавляем наш класс также и в медиа-запрос, который мы создали для Apple Mail.
Col425 {width: 425px!important;}
Сейчас внутри нашей ячейки добавим стилизированный заголовок.
| CREATING |
| Responsive Email Magic |
Subhead {font-size: 15px; color: #ffffff; font-family: sans-serif; letter-spacing: 10px;} .h1 {font-size: 33px; line-height: 38px; font-weight: bold;} .h1, .h2, .bodycopy {color: #153643; font-family: sans-serif;}
Наш заголовок закончен и, как вы видите на рисунке внизу, именно так наши колонки будут наезжать друг на друга на мобильном устройстве.

Создание одноколоночной строки текста
Для создания одной строки текста, просто напросто добавим новую строку в нашу таблицу с классом ".content". Этой строке добавим класс ".innerpadding" с многократно используемыми значениями подложки. Также добавим класс "borderbottom", чтобы создать рамку для каждой строки.
| Welcome to our responsive email! |
CSS этой секции:
Innerpadding {padding: 30px 30px 30px 30px;} .borderbottom {border-bottom: 1px solid #f2eeed;} .h2 {padding: 0 0 15px 0; font-size: 24px; line-height: 28px; font-weight: bold;} .bodycopy {font-size: 16px; line-height: 22px;}
Создание двухколоночной статьи
Сейчас я добавлю адаптивную строку, точно такую же, как наш заголовок, но немного с другими размерами, поэтому мы можем использовать более крупную картинку.

|
|
Мы добавили кнопку с классом "buttonwrapper". Она содержит ячейку-распорку с цветовой заливкой фона и также текстовую ссылку внутри себя. Я предпочитаю использовать этот способ, потому что он позволяет использовать кнопки с плавающей шириной, что очень полезно при создании многократно используемых шаблонов, где ширина каждой кнопки может быть различной. Если же ширина вашей кнопки фиксирована, вы можете предпочесть использоватьBulletproof Button Generator .
Стили для нашей кнопки:
Button {text-align: center; font-size: 18px; font-family: sans-serif; font-weight: bold; padding: 0 30px 0 30px;} .button a {color: #ffffff; text-decoration: none;}
Также установим ширину для нового класса "col380", и добавим наш размер в стили, чтобы позаботиться о Apple Mail. И теперь стили выглядят так:
@media only screen and (min-device-width: 601px) {
.content {width: 600px !important;}
.col425 {width: 425px!important;}
.col380 {width: 380px!important;}
}

Создание одной колонки для изображения
Это очень простая строка. Просто установим для изображения 100% ширину письма и убедимся, что его высота установлена в auto.

В наших CSS:
Img {height: auto;}
Создание финальной строки обычного текста
Наконец мы добавим строку текста без рамки внизу.
Создание подвала
Для создания подвала, добавим новую строку с таблицей внутри. Одна из строк будет содержать другую таблицу для наших иконок социальных сетей.
|
® Someone, somewhere 2013 Unsubscribe from this newsletter instantly |
||
|
Добавим требуемые стили для подвала в CSS:
Footer {padding: 20px 30px 15px 30px;} .footercopy {font-family: sans-serif; font-size: 14px; color: #ffffff;} .footercopy a {color: #ffffff; text-decoration: underline;}
Оптимизация кнопок для мобильных устройств
Для мобильных устройств идеально, если вся кнопка - это ссылка, а не просто текст, потому что намного сложнее попасть нашим пальцем по маленькой текстовой ссылке. Так как невозможно это реализовать для всех десктопных пользователей (тэг a не полностью поддерживает свойство padding), это то, что я могу добавить в мобильную версию с помощью медиа-запросов.
Удалим цвет из тэга td, к которому он был применен и затем добавить его в тэг a с большой подложкой.
Я использую оба свойства max-width и max-device-width в этом медиа-запросе в попытке избежать баг Oulook.com IE9
@media only screen and (max-width: 550px), screen and (max-device-width: 550px) { body .buttonwrapper {background-color: transparent!important;} body .button a {background-color: #e05443; padding: 15px 15px 13px!important; display: block!important;} }
Теперь, когда вы щелкните в любой части цветной кнопки это будет ссылка.
Дальнейшие усовершенствования с использованием медиа-запросов
Если вы хотели, сейчас вы можете приступить к усовершенствованию вашего макета присвоением имен классов элементам, которые вы хотели контролировать, и затем добавить новые правила внутри медиа-запроса, который мы создали ранее.
Unsubscribe from this newsletter instantly
и добавляем соответствующие CSS стили в медиа-запрос:
Body .unsubscribe {display: block; margin-top: 20px; padding: 10px 50px; background: #2f3942; border-radius: 5px; text-decoration: none!important; font-weight: bold;}
body .hide {display: none!important;}

Вы можете также наметить классы.innerpadding, .header и.footer, чтобы уменьшить влияние подложки для клиентов, которые поддерживает медиа-запросы.
Тестируй и двигайся дальше!
Наконец, как и всегда, убедитесь, что вы прошли валидацию (используя W3C Validator - вы можете иметь только одну ошибку с собственным атрибутом "yahoo" тэга body) и протестируй всё ли в порядке, используя реальные устройства и на Интернет-просмотрищиках, наподобие Litmus или Email on Acid .
Получай удовольствие, создавая адаптивные электронные письма, которые выглядят великолепно в любом почтовом клиенте!
Что такое адаптивный дизайн в email-писем? Адаптивный шаблон сообщений способен определять размер экрана устройства или размеры окон браузера при помощи @media query , и позволяет предоставить посетителю максимально оптимизированный вариант дизайна сайта. Самой популярной точкой преломления (или breakpoint) считается 480 пикселей (спецификация iPhone), однако технология позволяет вам выставить любые точки преломления, адаптировав ваш сайт под различные размеры экранов, включая мобильные устройства, планшеты или настольные ПК.
В отличие от масштабируемого дизайна, который растягивается на 100% ширины таблицы при любом размере экрана, адаптивный дизайн позволяет дизайну изменять саму структура шаблона, скрывать или отображать различные элементы, накладывать элементы друг на друга, и в целом оптимизировать юзабилити под небольшие экраны.
В то время как масштабируемый дизайн гораздо легче разработать, его работу на различных устройствах сложно называть «работой», так как от этого сильно страдает юзабилити, и структура дизайна может преломляться. Масштабируемые дизайны лучше подходят текстовым email’ам без использования графики (которые, кстати говоря, не очень эффективно работают в торговой индустрии). Адаптивный дизайн не требует разработки под настольные ПК, а вместо этого предлагает возможность предоставить пользователям мобильных устройств наиболее подходящий опыт взаимодействия, в то время, как и пользователи стационарных компьютеров смогут увидеть сообщение во всей красе.
К сожалению, адаптивный дизайн – не панацея от глупости . Некоторые почтовые клиенты вроде Gmail или Outlook «вырезают» все CSS-стили и не поддерживают @media query. Есть информация о том, что большинство пользователей предпочитают использовать не нативные почтовые клиенты через синхронизацию, которые поддерживают @media и позволяют правильно генерировать адаптивный дизайн.
Однако вам следует подумать о запасном варианте в форме гибкой верстки или шаблона с фиксированной шириной на HTML.
Адаптивный шаблон и верстка письма.
1. Используйте подход «в первую очередь для мобильных устройств». В целом, гораздо легче начинать разработку под мобильные устройства, а уже потом подгонять ее под настольные ПК, нежели пытаться втиснуть контент с полноценного сайта в маленький экран. Кстати говоря, контент этих двух версий не обязательно должен в точности повторяться, так что не нужно смущаться по поводу того, что по итогу дизайн и содержимое настольной версии не будет дублировать то, что видят пользователи мобильных устройств.
2. Упростите навигацию. Наберитесь смелости для того, чтобы откинуть идею использовать меню в шаблоне вашего email. Пользователи не расценивают электронную почту как сайты, они просто сканируют контент и решают, стоит ли нажимать по каким-нибудь ссылкам. Зачастую менюшки просто лишние. Проведите небольшую аналитику ваших писем. Какой процент кликов приходится на меню? Вот именно.
 Также постарайтесь убрать все не очень важные ссылки вроде кнопок шэйринга в социальные сети в шапке и подвале.
Также постарайтесь убрать все не очень важные ссылки вроде кнопок шэйринга в социальные сети в шапке и подвале.
3. Разберитесь с последовательность. Вместо того, чтобы уменьшить картинки, просто трансформируйте горизонтальный шаблон в вертикальный, и используйте точку преломления на 480 пикселях. В этом деле стоит поучиться у представленного выше примера Crocs. 2- и 3-колоночные дизайны также можно преобразовать в единый столбец. Несмотря на то, что это интернет-магазин так нахваливает свой адаптивный сайт, формат их email-рассылки пока что оставляет желать лучшего.

Стиль электронных рассылок
4. Используйте читабельный шрифт. Здесь имеется не просто шрифт без засечек. Размер шрифта должен составлять минимум 13 пикселей (минимальный размер шрифта в iPhone), так как меньшие по размеру шрифты автоматически увеличиваются устройствами, что может навредить общему виду шаблона.

Сторонитесь слов и предложений в верхнем регистре, так как их гораздо сложнее читать на маленьких экранах, особенно если написано белым по черному, как это реализовано в примере выше.
Нижеприведенный пример демонстрирует нам сложности, присущие рукописным и полужирным шрифтам, а также возникающие при слабом контрасте между фоном и текстом.

5. Используйте сильный контраст. Обычно это рекомендуют делать при разработке сайтов, но при адаптации под мобильные устройства, это правило становится практически ключевым, так как у них маленькие экраны и ими зачастую пользуются в условиях плохого освещения. Ниже приведен пример того, как делать не следует.

Контент
7. Скройте необязательное содержимое шапки и подвала. Если вас не обязывают какие-либо соглашения по брендированию, то постарайтесь исключить все графические элементы и текст, которые смещают важную информацию вниз. В первую очередь, избавьтесь от ссылки «Мобильная версия», так как вы уже перешли на адаптивный дизайн.
8. Хорошо продумайте мерчандайзинг. Если ваши email-сообщения укомплектованы различными предложениями товаров, то постарайтесь адаптировать ассортимент под мобильных пользователей. Всегда помните о том, что ваш ассортимент для пользователей настольных ПК не всегда должен совпадать с ассортиментом продукции для мобильных пользователей.
9. Используйте текстовый контент. Используйте текст вместо изображений, — это позволит вам «ухватить» клиентов, у которых отключено отображение картинок.

Выше приведен наглядный пример. Хорошая приманка привлечет потенциальных клиентов включить отображение картинок, или же просто кликнуть по ссылке.
10. В первую очередь разрабатывайте дизайн под клиентов с выключенными картинками. Иначе вы рискуете рассылать вашим потенциальным клиентам «белый экран смерти».

11. Подправьте все изображения. Вам не обязательно уменьшать изображения, если вы используете адаптивный подход. По сути, некоторые изображения могут потерять свою суть при уменьшении. Постарайтесь лучше сверстать изображение из нескольких картинок, или лучше вообще уберите их.
12. Оптимизируйте размер изображение. Скорость загрузки страниц сегодня имеет большое значение, а особенно если большинство ваших пользователей используют мобильные устройства и бесплатный wi-fi во всех кафешках.
13. Повысьте резкость картинок. Экраны с высоким разрешением Retina требуют от вас изображений в высоком качестве и с повышенной резкостью.
14. Замените анимированные Gif-изображения на статичные. Учитывайте, что GIF хоть и может придать вашим письмам динамики, они все равно не будут работать на мобильных устройствах, поэтому выберите лучший кадр из изображения, который вам понравится.
Призыв к действию (Call to Action)
15. Используйте крупные кнопки. Научитесь правильно разрабатывать под touch-экраны. Для начала следует запомнить, что ссылки и кнопки должны составлять минимум 44х44 пикселей в размере, — таковы правила компании Apple.
16. Подружитесь с белым пространством. Белое пространство – ваш соратник. Самая главная ошибка, которую можно встретить в мобильном дизайне, — это слишком тесное размещение ссылок.
17. Сделайте кнопки еще больше! Да-да, это правило следует повторить!
18. Используйте правильное расположение. Помните, что расположение и размер кнопки зависит от того, в какой ориентации удерживается устройство. Это не значит, что кнопки с призывом к действию следует размещать как можно выше, чтобы они были видны при использовании устройства в горизонтальном положении, но постарайтесь сделать так, чтобы контент, расположенный над кнопкой, также был интересным и привлекательным.
19. Кнопки должны быть расположены проксимально контенту. Каждая ссылка – это, по сути, призыв к действию. Ссылки на товары должны быть расположены максимально близко к изображениям, которые их представляют, — таким образом, получатели будут знать, на что они кликают. Учитывайте это правило с каждой ссылкой/кнопкой в вашем сообщении.
20. Пусть ссылки выглядят как ссылки. Звучит так, как будто мы в детском саду, не правда ли? Однако актуальные реалии заключаются в том, что современные дизайнеры предпочитают оформлять ссылки просто другим цветом, полностью забывая про подчеркивание.
21. Оптимизируйте CTA под клиентов с отключенными изображениями. Кнопки – это тоже изображения… зачастую.
22. Используйте функционал совершения звонка только там, где это уместно. Все, что меньше 480 пикселей в ширину – это мобильное устройство. Поэтому было бы уместно использовать возможность позвонить прямо по указанному в сообщении номеру.
23. Ссылайтесь на оптимизированные . Не переводите получателей напрямую на ваш сайт.
24. Копируйте промо-коды. Автоматическое принятие кода ссылки для тех, кто перешел на сайт из email’а – это очень эффективная практика.

Будет лучше, если вы также заранее оповестите посетителя об этом.
Стоит ли это ваших усилий?
Разработка адаптивного дизайна для электронных писем требует больше временных затрат, усилий и ресурсов, нежели альтернативные варианты, но так как email-рассылки по мобильным пользователям показывают статистику открытия до 40%, не стоит разочаровывать ваших подписчиков не очень удобным интерфейсом. К тому же, к отдельной email-кампании применить адаптивный дизайн гораздо проще, нежели ко всему сайту. Если вы планируете использовать адаптивный дизайн на собственном сайте, то для начала будет полезно запустить адаптивную email-кампанию.
Хорошая email-рассылка начинается с дизайна письма. На сегодняшний день, когда большинство почтовых клиентов и платформ электронной почты поддерживают новые веб-стандарты, мы можем отсылать адаптивные электронные письма всем подписчикам, использующим стационарные и мобильные устройства. Адаптивные HTML шаблоны письма гарантируют, что наша рассылка воспринимается подписчиками одинаково не зависимо от того, на каком устройстве она читается.
Чтобы помочь вам сделать правильный выбор, мы приводим подборку самых популярных шаблонов писем для email-маркетинга . В ней мы рассмотрены не только шаблоны, но и адаптивные фреймворки, которые можно использовать для создания собственных шаблонов.
Cerberus
Создание шаблона электронного письма для рассылки с нуля само по себе может быть непростой задачей. А когда речь идет о создании адаптивного макета, существует еще больше нюансов, которые нужно принять во внимание. Именно поэтому такой фреймворк, как Cerberus может вам пригодиться.
Эта компактная библиотека разработана, чтобы помочь пользователям с помощью нескольких HTML-шаблоно в создать электронное письмо, которое обеспечит незабываемый опыт просмотра электронной почты для ваших подписчиков. Небольшие шаблоны созданы с помощью HTML , они не предназначены для использования в качестве конечного результата. Разработчики Cerberus рекомендуют поэкспериментировать с HTML-кодом , чтобы создать собственные варианты.
Litmus

Это известный бренд среди тех, кто любит тестировать и анализировать эффективность email-маркетинговых кампаний. Команда Litmus славится тем, что регулярно предоставляет сообществу различные бесплатные ресурсы, одним из которых является набор адаптивных email-шаблонов .
Все пять шаблонов из набора относятся к разным категориям. Среди них: HTML шаблон письма новостной рассылки, шаблон для анонсирования новых продуктов, шаблон квитанции для финансовых уведомлений, объявления для отправки коротких сообщений и даже шаблон обычного письма. Он отлично подойдет для пользователей, которые хотят, чтобы их письма были простыми, но в то же время адаптивными.
Responsive HTML Email Framework

Это полнофункциональное решение для создания адаптивных писем email-рассылки . Фреймворк предоставляет в распоряжение разработчиков набор сеток, модулей, блоков и строк для контента, функцию установки расстояния между элементами, кнопки, строки изображений и другие элементы, которые могут применяться для разработки безупречного шаблона письма. Он был протестирован во всех популярных почтовых клиентах.
Foundation for Emails

Это набор из различных фреймворков и платформ для оптимизации веб-разработки. Foundation предоставляет разработчикам и дизайнерам простой в использовании CSS-фреймворк , который позволяет быстро создавать эффективные адаптивные электронные письма.
Каждый HTML письмо шаблон редактор изначально использует предоставляемую Foundation систему сеток. Затем его можно дополнить различными часто используемыми для таких целей элементами. Независимо от того, работаете ли вы в сфере электронной коммерции или бизнес-брендинга, Foundation поможет в создании адаптивных шаблонов электронных писем.
Antwort

Antwort не позиционируется, как фреймворк, они называют себя ресурсом готовых шаблонов электронных писем, которые могут адаптироваться к стационарным и мобильным устройствам. Он безупречно работает под iOS и Android , а также с основными почтовыми клиентами, такими как Yahoo !, Gmail и Outlook .
Даже с некоторыми из самых старых версий Outlook . Макеты разработаны с учетом динамического добавления контента. При этом стиль дизайна писем является минималистичным.
Playground от ZURB

Это компания-разработчик HTML5-фреймворка Foundation , а также оператор сервиса, который называется Ink . На сегодняшний день он более известен, как Foundation Email .
Playground от ZURB предлагает на выбор пять различных шаблонов электронных писем, которые без труда адаптируются под любые размеры экранов и устройства. Все шаблоны поставляются с отдельными таблицами стилей и HTML-документами . Эти шаблоны будут совместимы с любой крупной платформой электронной почты. Вы без труда найдете сервис, в сочетании с которым можно использовать эти шаблоны.
Mosaico

Платформа, которая позволяет любому пользователю создавать адаптивные красивые шаблоны HTML писем. Mosaico предоставляет инструменты для управления пользовательскими элементами и адаптивным дизайном. С их помощью можно персонализировать все макеты одним нажатием кнопки.
Встроенная система управления позволяет отменять и повторять все внесенные изменения. Вы даже можете загрузить собственные шаблоны электронных писем и настроить их в Mosaico . Платформа имеет открытый исходный код и призывает всех желающих принять участие в развитии проекта.
Open Source Email Templates

Известная платформа электронного маркетинга, которая предлагает маркетологам и блогерам возможность создавать и продвигать на рынке свои шаблоны в рамках простой в использовании среды. В качестве благодарности маркетинговому сообществу SendWithUs предоставляет в распоряжение пользователей библиотеку из десяти адаптивных шаблонов.
Все шаблоны имеют открытый исходный код, что позволяет вносить любые изменения и корректировки по своему усмотрению. Хотя эти шаблоны являются бесплатными, но они подойдут лишь для того, чтобы выставлять клиентам счета и уведомления.
Responsive Email Patterns

Брайан Грейвз заложил надежную базу для создания и работы с адаптивными электронными письмами. Его проект Responsive Email Patterns представляет собой набор подключаемых шаблонов, с помощью которых можно быстро создать адаптивные письма для использования с вашей любимой платформой электронной почты или непосредственно в почтовом клиенте. Шаблоны включают в себя такие элементы как списки, медиа, навигация и сетки.
HTML Email Templates

Авторитетный сервис электронного маркетинга, помогающий сотням тысяч интернет-маркетологов достигать оптимальных результатов с помощью рассылок. Campaign Monitor предоставляет функционал для тестирования email-кампаний , а также конструктор электронных писем и коллекцию шаблонов писем для рассылки HTML . Она насчитывает более 20 уникальных шаблонов, которые подойдут практически для любых ситуаций. Шаблоны для установления партнерских отношений, деловых переговоров, традиционные шаблоны новостной рассылки и шаблоны для анонсов событий.
Email Design Inspiration by HTML Email Designs

Это хранилище лучших шаблонов электронных писем, которые использовались в рассылках некоторых ведущих технологических компаний: Dropbox , Udemy , Moo , DigitalOcean и многих других. Самое замечательное в этих образцах шаблонов то, что они были разосланы реальным пользователям. Благодаря этому вы можете легко проанализировать структуру шаблонов, чтобы лучше понять особенности реализации, обеспечивающие их высокую эффективность. Сотни шаблонов электронных писем, которые можно взять за основу.
MJML - The Responsive Email Framework

Это фреймворк и встроенный язык пользовательской разметки, предназначенный для того, чтобы помочь разработчикам быстро создавать адаптивные шаблоны. Цель MJML — упростить разработку дизайна адаптивных электронных писем. Разметка, которую вы создаете с помощью MJML , затем автоматически преобразуется в полностью совместимый с HTML5 код. Вы можете использовать его в любом почтовом клиенте. Также доступно несколько предустановленных шаблонов.
Respmail

Для тех, кто не хочет возиться со сложными фреймворками, существует Respmail — простое адаптивное решение для электронной рассылки. Оно предоставляет в ваше распоряжение единый шаблон, который можно изменить по своему вкусу. С момента создания HTML шаблон email письма был улучшен и доработан, чтобы обеспечить совместимость со всеми основными почтовыми клиентами.
Passion

Это сложный шаблон письма, который использует современные концепции веб-дизайна. Расширяемость этого шаблона настолько впечатляет. Различные элементы шаблона являются отдельными компонентами, и вы можете просто выбрать то, что, по вашему мнению, необходимо для писем рассылки.
Free Newsletter Template

Бесплатный шаблон для новостной рассылки. Это элегантное и минималистичное решение для тех, кому нужен простой макет электронных писем. По нашему мнению, данный шаблон может оказаться полезным для блогеров, художников, писателей, которые хотят донести свое послание, без необходимости перегружать письмо современными сложными элементами.
MailPortfolio

MailPortfolio исповедует ту же философию, что и описанный выше HTML шаблон письма. С той лишь разницей, что MailPortfolio больше ориентирован на базовые красные цвета. Но все остальное, кажется, точно такое же. В подвале можно указать необходимую информацию о компании, которая для большинства платформ email-маркетинга является обязательной.

День святого Валентина быстро приближается! Именно для этого мы решили включить в обзор очень красивый шаблон Valentine’s Day Email Template , который можно использовать в этот день для продвижения своих предложений, новостей. С помощью множества функций можно настроить этот шаблон для различных случаев использования.
EDMDESIGNER

Это компания потратила много времени на то, чтобы полностью приспособиться к требованиям сообщества. Результатом этого стала функциональная платформа для создания электронных писем. drag-and-drop интерфейс помогает разработчикам создавать красивые макеты. Больше не нужно тратить время на то, чтобы вновь и вновь воссоздавать тот же самый контент. С помощью EDMDESIGNER можно сохранять не только шаблоны писем, но и отдельные элементы. В дальнейшем вы можете снова использовать их в любой из будущих кампаний.
Modern HTML Email

Наш список бесплатных шаблонов мы хотели бы завершить книгой. Это лучший способ узнать о том, как создавать адаптивные шаблоны электронных писем. Автором одной из них является Джейсон Родригес . Книга поможет вам создавать современные и красивые HTML-шаблоны писем, которые будут отлично работать на всех устройствах, со всеми клиентами и во всех браузерах. В книге рассматриваются основные аспекты создания электронных писем, а также способы тестирования электронных рассылок и их оптимизации с помощью аналитических инструментов и отчетов.
Премиум адаптивные HTML шаблоны электронных писем
Мы хотели бы рассказать об адаптивных шаблонах писем для рассылки HTML из премиум-сегмента. Цены на них действительно весьма невысоки (по сравнению с тем, сколько бы вы заплатили дизайнеру за эту работу ). И мы нашли несколько действительно отличных шаблонов.
Idea

Функциональный шаблон, предоставляющий все доступные современные элементы HTML5 , которые могут быть встроены в сам шаблон. Вы сможете легко рассказать о своих ценах, характеристиках продукта с помощью встроенных элементов, делающих весь процесс простым. Шаблон содержит встроенный drag-and-drop модуль, который поможет создавать удивительные письма. Он также полностью совместим с ведущими провайдерами email-маркетинга.
Vibgyor

Vibgyor можно описать, как многоцелевой шаблон для различных отраслей. Профессиональный внешний вид делает Vibgyor привлекательным для этих направлений бизнеса. Он содержит drag-and-drop конструктор, с помощью которого легко изменить и оптимизировать любую часть шаблона по своему усмотрению.